
|
Main /
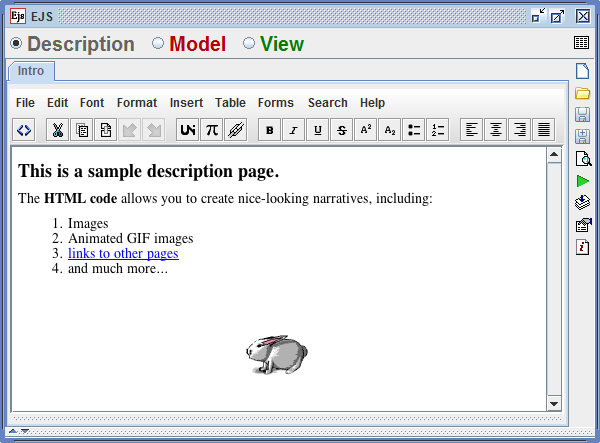
DescriptionThe description panel provides a place where to write introductory narrative for the simulation. This information will be shown to the user at start up when the simulation runs as an application, or will be part of the HTML pages accompanying the simulation when it runs as an applet. It is therefore important that you spend some time filling in an appropriate description text for your simulation. There are three ways of filling this description. The first one makes use of a simple HTML editor built in EJS. (See image below.) This editor works in a What you see is what you get mode, but can also be switched to source mode to let you input directly the HTML source code. Just explore the different icons provided by the editor.  However, if you prefer to use an external HTML editor to create your HTML text, you can also do so. In this case, you can right-click on the empty description panel, or on the tab of an existing page, and a popup menu will appear offering you two ways of importing an HTML file from your hard disk.
|